Je ne parle pas souvent de politique mais là j'ai des choses à dire, alors allons-y. Je ne suis pas spécialiste mais après tout les journalistes et politiciens qui monopolisent la parole publique sont rarement des spécialistes des sujets dont ils parlent, donc c'est que ça ne doit pas être un problème 
Donc de quoi cause-t-on ?
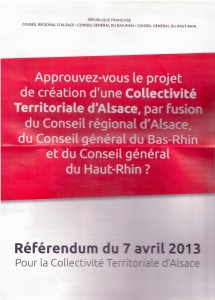
Eh bien simplement du fait qu'aujourd'hui les alsaciens doivent se prononcer sur une fusion de son conseil régional et de ses deux conseil généraux. Ayant un jour vu une affiche qui en parlait, j'avais un avis a priori positif puisque ça laissait penser à une simplification. Et je suis en règle générale pour la simplification. Mais je ne m'étais pas plus renseigné que ça sur le sujet.
Sauf que hier j'ai fini par avoir l'enveloppe avec les bulletins et ce que faute de meilleur qualificatif j'appellerai un tract marketing pour le oui, tant il est totalement orienté. Et là d'un coup je suis vachement moins pour.
Déjà purement sur la logistique, j'ai eu l'enveloppe en double (idem pour mes frère, sœur et parents), donc côté économies on repassera. Espérons que le cafouillage soit bien localisé à notre quartier et pas à toute l'Alsace, ça ferait tache pour un projet censé faire réaliser des économies. Ensuite, l'ensemble est emballé dans un film plastique plutôt qu'une enveloppe en papier (et donc recyclable), donc non seulement c'est mauvais pour l'écologie mais en plus il faut que j'ouvre aussi l'enveloppe en doublon pour pouvoir pouvoir jeter d'un côté l'enveloppe et de l'autre le contenu. Donc déjà ça part mal. Mais passons maintenant au contenu, vous allez voir, on va rigoler !
Donc d'abord sur la forme
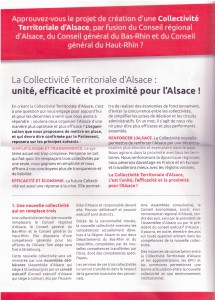
En première page on a en petit en haut : "République Française" puis "Conseil régional d'Alsace - Conseil général du Bas-Rhin - Conseil général du Haut-Rhin". Ensuite on a la description de ce pour quoi on est appelé à voter : la fusion des trois institutions citée plus haut (les trois dernières, hein, la République Française elle reste où elle est). Suivent trois pages de blablas descriptifs.
Dans ces trois pages de blabla on a plein de "nous", qu'on supposera faute de mieux représenter les trois institutions citées plus haut (là encore je soupçonne que la République Française ne soit pas trop impliquée... même si ce n'est pas explicitement dit). Je ne sais pas pour vous mais moi quelqu'un qui me présente un projet sans préciser clairement qui il est, ça m'inspire modérément confiance.
Ensuite le ou les rédacteurs n'ont apparemment pas réussi à se mettre d'accord sur le temps à utiliser vu que d'un paragraphe à l'autre on saute du conditionnel au futur avec même quelques miettes de présent ici ou là. Donc côté cohérence on repassera. C'est bien brouillon.
On a aussi droit à un beau schéma expliquant la simplification institutionnelle qui est plutôt convaincant... tant qu'on n'a pas lu le texte puisque dans le texte on nous parle de plein d'autres entités crées pour l'occasion. Du coup la simplification parait déjà nettement moins évidente. Soit c'est très mal expliqué, soit c'est un gros ratage de ce côté-là.
Passons un peu plus sur le fond
Dès le premier paragraphe on apprend qu'en fait là notre vote est juste consultatif puisque ça doit ensuite être confirmé par le parlement. D'un côté ça a le mérite d'être plus clair que pour la "constitution" européenne en 2005 qui a finalement été appliquée malgré le "non" mais sans préciser avant qu'on votait juste pour faire joli. Bon du coup on sait à l'avance qu'on est pris pour des cons, c'est déjà ça.
Ensuite un paragraphe qui parle de simplification. On ne peut qu'être d'accord sur le constat que c'est trop complexe. Et si on n'avait pas la suite, on pourrait même y croire.
Suit un paragraphe sur les économies et le gain d'efficacités. Pour moi c'est déjà une conséquence immédiate de la simplification en principe mais bon pourquoi pas. Sauf qu'à peine le titre passé, on tombe sur une énormité : "La future Collectivité est aussi une réponse à la crise". Et là on se dit tout naturellement "WTF !?". Un crise normalement, par définition c'est un état transitoire, donc modifier les institutions pour ça semble un poil bizarre mais surtout c'est une crise mondiale liée principalement au secteur financier même si elle a des répercussions sur un peu tout le reste. Du coup en quoi un changement institutionnel local peut-il y changer quoique ce soit ? Rassurez-vous, à la lecture du reste du paragraphe, le mystère reste entier puisqu'il ne fait que juste dire que ce sera plus efficace et donc moins cher (ben ouais c'est ce que je disais, quand on simplifie c'est souvent plus efficace). La mention de la crise n'était bien là que pour des raisons marketing, parce qu'un communicant a dû se dire qu'il fallait bien la caser quelque part si on voulait être tendance.
Enfin on termine cette introduction par un dernier paragraphe disant que ça renforcera l'Alsace "par une décentralisation plus aboutie et exemplaire dans le pays". Eh ben. Carrément. Je sais pas si ce sera exemplaire mais en tous cas j'espère que ce tract ne servira pas d'exemple. Le reste du paragraphe est tout aussi creux avec les habituels renforcements de dynamique et autres agissements de proximité qui sont annoncé par environ 99% des projets quels qu'ils soient. Donc pas du tout de langue de bois, hein.
Maintenant on passe au descriptif plus détaillé
Point 1 : Une nouvelle collectivité qui en remplace trois
Donc on remplace trois assemblées par une assemblée unique (Ok, c'est bien ce qui était dit dans le titre)... qui élira un conseil exécutif (ah, donc elle est pas si unique en fait). Et à cela s'ajoute une Assemblée consultative (donc comme d'hab' j'imagine : un truc qui pondra des rapports qui seront suivis quand ils vont dans le sens des élus et rangés sous la pile sinon) : le "Conseil économique, social, environnemental région Alsace" (sans doute le CESER du schéma du coup parce qu'avec un nom aussi long, forcément on passe par un sigle, c'est plus transparent et plus clair pour tout le monde).
On apprend aussi dans ce paragraphe que cette nouvelle instance unique (mais avec deux têtes et un petit chien) aura donc les compétences des trois instances existantes mais aussi des nouvelles, transférées par l'État (on n'en sait pas plus pour l'instant, il faut attendre le point 4). Mais aussi en passant que "des instances de concertation entre la Collectivité Territoriale d'Alsace et les agglomération, les EPCI (NDM : connais pas, mais joli sigle) et les communes permettront une bonne articulation entre la nouvelle collectivité et son environnement institutionnel". Donc en fait non seulement on a deux têtes et un chien mais aussi quelques pigeons voyageurs (ou des corbeaux pour les fans du Trône de Fer  ). Mais si c'est simple puisqu'on vous le dit !
). Mais si c'est simple puisqu'on vous le dit !
Point 2 : Un mode d'élection équilibré entre scrutin majoritaire et proportionnel
Là aussi c'est "simple" puisque les élus seront élus de deux façons différentes. Une partie au scrutin majoritaire dans le cadre des cantons et l'autres à la représentation proportionnelle dans le cadres de la circonscription électorale régionale (accessoirement on garantira la parité homme/femme... soit). Mais donc on a quoi ? Une seule élection où on vote de deux manières en même temps ? Deux élections distinctes pour pas perdre nos habitudes ? Mystère. Donc une fois de plus, ça se confirme : on simplifie tout et on rend les choses plus lisibles !
Enfin on apprend que le nombre d'élus diminuerait de 10 à 20%. Eh oui : on passe de 3 assemblées à une seule mais on ne réduit que de 10 à 20% les effectifs. Parce que bon, on veut faire des économies mais pas trop quand même, faut pas déconner.
Point 3 : Une seule assemblée
Oui ça a l'air redondant comme ça mais pas du tout vous verrez, puisqu'on introduit encore plein d'entités en plus ! 
On apprend donc que l'assemblée élira son président (ok, on s'y attendait un peu), son Bureau (soit) mais aussi une "commission permanente". Cette dernière est étonnamment absente du schéma dans la partie rouge qui représente le résultat souhaité alors qu'elle est présente dans la partie grise représentant les institutions actuelles pour chacune des 3 institutions existantes. Donc là c'est une bonne petite séance d’enfumage de derrière les fagots : on fait gonfler l'existant en omettant plein de choses dans ce qu'on veut mettre en œuvre et on dit "vous voyez bien que c'est plus simple !".
Point 4 : De nouvelles compétences
Eh oui il est enfin temps d'en savoir plus sur ces nouvelles compétences annoncées au point 1 ! Y a pas à dire, ils savent faire durer le suspense  Donc on commence par rappeler qu'elle reprend les compétences de ses trois ancêtres (Ok, vous l'avez déjà dit #PreviouslyInThisTract). Puis qu'elle en aura d'autres dans le cadre de l'acte 3 de la décentralisation (on le dit pas mais en fait ça reste hypothétique vu que cet acte 3 n'est pas encore décidé et si ça se fait, ce sera avec ou sans fusion... et donc on utilise le futur cette fois #Logique). Et enfin qu'elle en aura encore d'autres (à moins que ce ne soient justement celles de l'acte 3 qui n'ont pas été détaillées ?) dont je vous passe la liste (la on repasse au conditionnel, donc j'en déduis que c'est encore moins sûr) et qu'elle pourra le cas échéant les déléguer aux communes et "établissements de coopération intercommunaux".
Donc on commence par rappeler qu'elle reprend les compétences de ses trois ancêtres (Ok, vous l'avez déjà dit #PreviouslyInThisTract). Puis qu'elle en aura d'autres dans le cadre de l'acte 3 de la décentralisation (on le dit pas mais en fait ça reste hypothétique vu que cet acte 3 n'est pas encore décidé et si ça se fait, ce sera avec ou sans fusion... et donc on utilise le futur cette fois #Logique). Et enfin qu'elle en aura encore d'autres (à moins que ce ne soient justement celles de l'acte 3 qui n'ont pas été détaillées ?) dont je vous passe la liste (la on repasse au conditionnel, donc j'en déduis que c'est encore moins sûr) et qu'elle pourra le cas échéant les déléguer aux communes et "établissements de coopération intercommunaux".
Bien sûr le transfert de responsabilités reçues de l'État s'accompagnera du transfert des moyens associés (#OnYCroit).
Point 5 : Une plus grande efficacité
Donc là un peu de blabla sur le fait que ce sera plus efficace et que même ce sera vachement mieux. Puis on nous dit qu'on "évitera toute centralisation régionnale, tout en respectant la fonction de capitale régionale et européenne de Strasbourg" puisqu'on "veillera à consolider la place institutionnelle de Colmar et renforcera le rôle de l’agglomération mulhousienne notamment par l'implantation de services de la Collectivité Territoriale". Donc tout sera plus simple avec une meilleure dynamique interne et une communication optimale... entre des services répartis sur trois villes \o/ Puisqu'on vous dit que ce sera mieux !
Point 6 : Une priorité de proximité
Là on nous annonce des "Conférences départementales, sans personnalité juridiques" (ben oui, si on veut encore faire comme si c'était plus simple, on peu plus en rajouter) qui seront composées de conseillers d'Alsace de chaque département et auront quand même un président (parce que faut pas déconner, comment on fait pour cumuler des mandats si on supprime des postes de président ?) qui s'occuperont de concertation, évaluation et propositions pour le Conseil Executif.
Et puisqu'il faut vraiment que tout soit simple, on ajoute encore des "Conseils de territoires de vie". Eux non plus n'auront pas de personnalité juridique pour faire comme si c'était simple (sinon, on aurait dû les mettre dans le schéma et d'un coup on aurait cassé notre effet).
Voilà voilà. On a fait le tour du contenu. Comme annoncé, tout est simple !
Donc partant de là, qu'est-ce que j'en conclus ?
Eh ben que :
1) C'est au moins aussi compliqué qu'avant
2) On ne fera pas tellement d'économies
3) On risque bien d'avoir toujours autant d’élections qu'avant
4) On nous prend pour des cons
Cela dit, l'ensemble ne m'étonne pas plus que ça.
D'une part ce sont apparemment des élus qui ont conçu le machin (ou les fonctionnaires qui travaillent pour eux) et qu'ils ne risquaient pas de scier la branche sur laquelle ils sont assis en simplifiant trop. C'est comme ça quand il y a un conflit d'intérêt.
D'autre part, la forme de ce tract rappelle à quel point on n'est pas habitués à faire autre chose que de l'élection en terme de consultation citoyenne. Il y a quelques mois (l'été dernier je crois) j'étais tombé sur le site officiel d'une consultation des citoyens de Floride (il me semble que c'était bien la Floride) sur pas mal de points. Et bien on avait pour chaque point des argument en provenance des partisans ET des opposants à la mesure, ce qui permettait un peu de se faire une idée. Là on a un blabla marketing qui répète tout du long que ce sera mieux sans jamais laisser la parole aux opposants. Rien que pour ça j'aurais déjà eu envie de voter "non".
Et comme en plus l'ensemble n'est absolument pas convaincant alors même qu'il est exclusivement tourné vers les points forts, je n'ai finalement plus trop d'hésitation...
Donc moi je voterai "non".
Et félicitations à ceux qui auront lu jusqu'au bout 


 ).
).
 Il a de la chance d'avoir peu de concurrents libres et cross-plateforme de qualité.
Il a de la chance d'avoir peu de concurrents libres et cross-plateforme de qualité.