Une feuille de style, qu'est-ce que c'est ?
Pour ceux qui ne s'y connaitraient pas trop en développement web, la feuille de style est un fichier qui permet de définir l'apparence d'une page web. Idéalement, lorsqu'on développe un site, la sémantique du contenu est indiquée par le code HTML qui le met en page (par exemple telle ligne est un titre, telle autre est une définition, etc) et on le décore ensuite via une feuille de style. Le langage utilisé pour écrire ces feuilles de style est CSS.
Des feuilles de style personnalisées ?
C'est là que Firefox intervient ! En effet, ce génial navigateur a une fonctionnalité qui bien que peu connue du grand public ouvre d'énormes possibilités : il permet à l'utilisateur averti de définir des feuilles de styles personnelles appliquées soit à tous les sites qu'il affiche, soit à un site, groupe de sites ou même une page en particulier (plus d'explications ici).
De base c'est masqué et pas facile d'accès mais l'extension Stylish permet de les définir très facilement. On peut ainsi modifier soi-même l'affichage des sites que l'on visite (bien entendu, cette modification ne vaut que pour votre navigateur à vous et n'est visible par personne d'autre).
On peut par exemple réorganiser les éléments en occupant l'espace inutilisé par un design prévu pour une résolution plus base, remplacer certaines couleurs insupportables, supprimer certains blocs d'affichage, etc.
Comment ajouter une feuille de style ?
-
Installez Stylish et relancez Firefox.
-
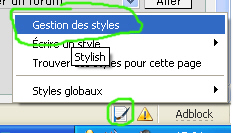
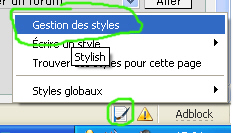
Lancez l'outil de gestion des feuilles de style :

-
Cliquez sur le bouton "Écrire" :
 *
*
-
Indiquez d'abord un titre (1) qui vous servira uniquement à reconnaitre cette feuille quand vous en aurez ajouté plein d'autres. Puis copiez/collez le code CSS que vous voulez appliquer dans le cadre texte (2) et enfin cliquez sur "Enregistrer" (3).

-
C'est prêt. Il peut cependant s'avérer nécessaire de rafraichir la page pour que les modifications apparaissent.
Tout ça c'est bien mais moi j'utilise IE...
Alors ça c'est ballot ! Parce que ça m'étonnerait fortement qu'IE gère un truc pareil, mais bon, on ne peut pas en même temps utiliser un navigateur totalement dépassé, ou plus généralement un produit Microsoft, et espérer qu'il soit à la pointe de l'innovation...
Et je n'en ai pas entendu parler pour les autres navigateurs tels qu'Opera ou Safari... Cela dit, rien ne vous empêche de chercher et de faire part de vos découvertes.