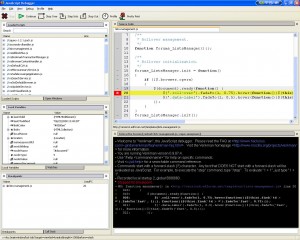
Firefox propose sous forme d'une extension (en général incluse par défaut) un inspecteur DOM. Cet outils bien pratique permet de parcourir le DOM d'une page, de voir tous les attributs de chaque nœud, les styles appliqués, le code javascript associé, bref un paquet de choses qu'on est bien content de pouvoir consulter dans certains cas.
Pour une bonne partie de ces informations, des extensions comme les bien connues Web Developer ou Firebug offrent des interfaces plus agréables mais d'une ne permettent pas d'aller aussi loin et de deux ne permettent pas d'inspecter du DOM XUL... Or dans RBS Change, le backoffice est en XUL et quand on veut faire des choses assez avancées ou débuguer, on n'y coupe pas.
Le problème c'est que dans sa version actuelle, l'inspecteur DOM est foireux en version française : certaines clés de localisation manquent, ce qui bloque carrément le fonctionnement de certaines parties de l'interface...
J'espère que la correction sera incluse dans la prochaine version mais ça fait déjà plusieurs mois que ça dure et ça commence à bien faire... Voici donc une version corrigée du fichier inspector.jar contenant lesdites clés de localisation (les fichiers modifiés dans l'archive sont locale/fr/accessibleProps.dtd et locale/fr/styleRules.dtd).
Je me suis concentré sur le fait de rajouter les clés manquantes, la traduction n'est pas forcément top, voire dans le cas où je ne voyais pas comment traduire, j'ai carrément gardé le texte anglais... L'essentiel étant d'éviter le gros message en rouge qui dit qu'il manque une entité et bloque l'interface 
Installation : ce fichier zip contient le fichier inspector.jar qui remplace le fichier suivant (sous Windows du moins, sur un autre système il faudra chercher un peu) :
C:\Documents and Settings\<votre-profil>\Application Data\Mozilla\Firefox\Profiles\1473dcd0.default\extensions\inspector@mozilla.org\chrome\inspector.jarUne fois le fichier remplacé, relancez Firefox et le problème est réglé \o/
P.S. : puisqu'on parle de l'inspecteur DOM, j'en profite pour évoquer Stacked inspector une micro-extension bien pratique qui ne fait qu'ajouter un bouton permettant de switcher l'interface de l'inspecteur en mode vertical ou horizontal. Ça n'a l'air de rien mais dans certains cas c'est vachement plus agréable !