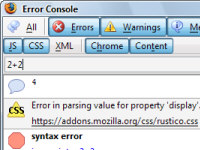
Quand on a travaillé un peu sur des sites ou applications utilisant des JavaScript volumineux, on se rend compte assez vite que c'est laborieux. Les erreurs sont mal remontées, on n'a pas de stack trace, etc. Firefox est déjà largement au dessus d'Internet Explorer à ce niveau en fournissant une console d'erreur nettement plus lisible et fonctionnelle mais ça reste insuffisant sur des scripts complexes et fortement découpés en de nombreuses fonctions élémentaires.
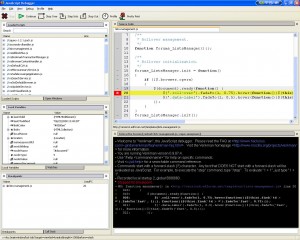
Une solution au problème : JavaScript Debugger, une extension pour Firefox qui, comme son nom l'indique, implémente un débuggeur JavaScript.
Comme sur les débuggeurs disponibles pour les autres langages, on peut donc placer des point d'arrêt (breakpoint) permettant une exécution pas à pas du script, avec à chaque étape la possibilité d'inspecter toutes les variables définies et leurs valeurs. Ça ne résout pas tout mais ça aide grandement à comprendre ce qui arrive !
Malheureusement, cette extension est encore loin d'être parfaite : elle est assez lourde et ne se ferme pas toujours vraiment lorsqu'on ferme la fenêtre et même en fermant toutes les fenêtre Firefox, il arrive qu'il reste toujours une instance de Firefox qui traine dans les processus en cours et qu'il faut tuer à la main (sous Windows du moins, je ne l'ai pas testé sur un autre système).
Donc ce n'est pas parfait mais ça a le mérite de combler un gros manque, donc ça mérite le coup d'œil 
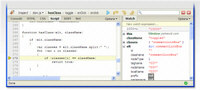
Sinon, l'extension Firebug est censée fournir une partie de ces fonctionnalités également mais, jusqu'à présent, à chaque fois que j'ai tenté de l'installer elle m'a causé plus de problèmes qu'autre chose (instabilité du navigateur) donc je n'ai pas approfondi...