Quelques extensions qui peuvent s'avérer bien pratiques...
Catégorie « Firefox »
Open Search est une série de formats destinés à partager des recherches. En particulier, et c'est le point dont je vais parler ici, c'est via ce format que sont définis les moteurs de recherche gérés par la barre de recherche de Firefox 2 (et également celle d'IE 7 apparemment).
On peut donc assez facilement ajouter un moteur de recherche à la liste via un simple fichier XML, du moment qu'on a l'URL et les paramètres à passer à la page de recherche.
Format du fichier xml
<?xml version="1.0" encoding="{ENCODAGE}" ?>
<OpenSearchDescription xmlns="http://a9.com/-/spec/opensearch/1.1/" xmlns:moz="http://www.mozilla.org/2006/browser/search/">
<ShortName>{NOM}</ShortName>
<Description>{DESCRIPTION}</Description>
<InputEncoding>{ENCODAGE}</InputEncoding>
<Image width="16" height="16">{ICÔNE}</Image>
<Url type="text/html" method="{MÉTHODE}" template="{URL_RÉSULTAT}"></Url>
</OpenSearchDescription>- {NOM} : nom du moteur de recherche. C'est ce nom qui sera affiché dans la liste de sélection du navigateur, veillez donc à ce qu'ils reste aussi concis que possible.
- {DESCRIPTION} : description du moteur.
- {ENCODAGE} : encodage du moteur et de votre fichier XML.
- {ICÔNE} : icône de 16x16 pixels associée à votre moteur. Cette icône doit être encodée en base 64, par exemple via ce formulaire.
- {MÉTHODE} : méthode de passage de paramètre :
POSTouGET. - {URL_RÉSULTAT} : URL où soumettre la recherche.
D'autres paramètres optionnels existent, je n'ai détaillé là que les parties nécessaires.
Et ensuite ?
Une fois le fichier réalisé, il peut être ajouté dans votre répertoire de Firefox, dans le dossier searchplugins (nécessite de redémarrer Firefox).
Il est également possible s'il s'agit du moteur de recherche de votre site, de faire en sorte que Firefox le détecte automatiquement (de la même manière que pour un flux RSS) en ajoutant la balise link appropriée dans la section head de la page :
<link rel="search" type="application/opensearchdescription+xml" title="{NOM}" href="{URL_DU_FICHIER_XML}">Où {NOM} correspond au nom indiqué dans le fichier XML et où, vous l'aurez compris, {URL_DU_FICHIER_XML} est à remplacer par l'URL où vous aurez placé le dit fichier...
Ressources complémentaires
- Page dédié sur le Mozilla dev center
- Explications sur la base 64 (utilisée pour l'encodage de l'icône).
Une feuille de style, qu'est-ce que c'est ?
Pour ceux qui ne s'y connaitraient pas trop en développement web, la feuille de style est un fichier qui permet de définir l'apparence d'une page web. Idéalement, lorsqu'on développe un site, la sémantique du contenu est indiquée par le code HTML qui le met en page (par exemple telle ligne est un titre, telle autre est une définition, etc) et on le décore ensuite via une feuille de style. Le langage utilisé pour écrire ces feuilles de style est CSS.
Des feuilles de style personnalisées ?
C'est là que Firefox intervient ! En effet, ce génial navigateur a une fonctionnalité qui bien que peu connue du grand public ouvre d'énormes possibilités : il permet à l'utilisateur averti de définir des feuilles de styles personnelles appliquées soit à tous les sites qu'il affiche, soit à un site, groupe de sites ou même une page en particulier (plus d'explications ici).
De base c'est masqué et pas facile d'accès mais l'extension Stylish permet de les définir très facilement. On peut ainsi modifier soi-même l'affichage des sites que l'on visite (bien entendu, cette modification ne vaut que pour votre navigateur à vous et n'est visible par personne d'autre).
On peut par exemple réorganiser les éléments en occupant l'espace inutilisé par un design prévu pour une résolution plus base, remplacer certaines couleurs insupportables, supprimer certains blocs d'affichage, etc.
Comment ajouter une feuille de style ?
- Installez Stylish et relancez Firefox.
-
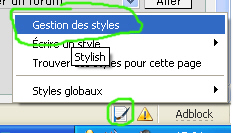
Lancez l'outil de gestion des feuilles de style :

-
Cliquez sur le bouton "Écrire" :
 *
*
-
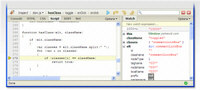
Indiquez d'abord un titre (1) qui vous servira uniquement à reconnaitre cette feuille quand vous en aurez ajouté plein d'autres. Puis copiez/collez le code CSS que vous voulez appliquer dans le cadre texte (2) et enfin cliquez sur "Enregistrer" (3).

- C'est prêt. Il peut cependant s'avérer nécessaire de rafraichir la page pour que les modifications apparaissent.
Tout ça c'est bien mais moi j'utilise IE...
Alors ça c'est ballot ! Parce que ça m'étonnerait fortement qu'IE gère un truc pareil, mais bon, on ne peut pas en même temps utiliser un navigateur totalement dépassé, ou plus généralement un produit Microsoft, et espérer qu'il soit à la pointe de l'innovation...
Et je n'en ai pas entendu parler pour les autres navigateurs tels qu'Opera ou Safari... Cela dit, rien ne vous empêche de chercher et de faire part de vos découvertes.
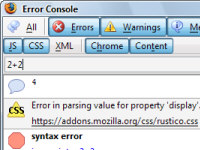
Pour le débugage JavaScript, Firefox dispose de base d'une console d'erreurs JavaScript. Cette console est accessible via le menu « outils » sous le nom « console d'erreur » et liste trois types d'informations :
- les erreurs : il s'agit des erreurs que Firefox ne parvient pas à traiter et qui entrainent un arrêt pur et simple de l'exécution du script. Ces erreurs doivent être corrigées impérativement pour que le script s'exécute jusqu'au bout.
- les avertissements (warnings) : ceux-ci ne sont pas bloquants. Ils relèvent juste une erreur minime ou un non-respect de la norme javascript (variable non déclarées, fonctions ne retournant pas toujours de valeur, etc.). Il n'est pas absolument nécessaire de les corriger mais il vaut mieux les corriger et ce pour deux raisons : d'une c'est par principe toujours mieux de coder proprement et de deux ils peuvent être cause de bugs puisque le script ne se comportera pas forcément de la façon dont vous l'imaginiez.
- les messages : il s'agit de simples messages qui peuvent être envoyés depuis du code javascript dans certains cas. Il ne s'agit pas d'erreurs, juste d'informations diverses en général utilisées lors du débugage d'extensions.
La plupart des messages d'erreur ou d'avertissement sont accompagnés d'un numéro de ligne, d'un nom de fichier et d'un lien direct pour visualiser la ligne posant problème.
De base cette console est déjà très efficace (comparée à son homologue sous IE, c'est déjà le jour et la nuit). Cependant il existe également des extensions qui peuvent permettre d'aller plus loin :
-
Console² :

Cette extension permet de filtrer plus précisément les messages affichés par la console. Elle permet également le passer le contrôle en mode « strict » ce qui augmente le nombre d'avertissements en cas de non-respect des normes. Elle permet également d'afficher certaines erreurs dans les fichiers CSS et XML évalués par le navigateur. -
Firebug :

Celle-ci permet de faire pas mal de chose en ce qui concerne le débugage aussi bien JavaScript que CSS et HTML. Elle semble notamment permettre une exécution pas à pas du JavaScript. Je ne l'ai pas testée très en détails, peu convaincu au premier abord... Cependant elle semble avoir bonne réputation, il doit donc y avoir de bonnes choses à en tirer.
Et IE dans tout ça ? Ben là, c'est pas la joie... Outre le fait que son moteur JavaScript n'a quasiment pas bougé depuis IE6, ce qui implique un retard énorme, sa fenêtre d'erreur est des plus minimalistes. Elle se limite en effet à un message d'erreur rarement clair et pas toujours approprié, un numéro de ligne approximatif et aucun nom de fichier (cela ne pose pas de problème pour un script simple sur un seul fichier mais pour quelque chose de plus complexe répartit en plusieurs fichiers, c'est déjà beaucoup plus gênant)... Une fois de plus le navigateur de Microsoft est largement à la traine.
Pour ce premier article nous allons nous intéresser à Firefox et plus particulièrement aux différentes extensions améliorant la gestion des onglets. Il y en a un bon paquet mais pour l'instant j'ai surtout retenu celles-ci :
-
Tab Mix Plus :

Cette extension propose un grand nombre de fonctionnalités concernant les onglets : duplication, restauration des derniers onglets fermés, etc. Il permet également d'éditer la liste des actions possible sur les onglets dans les différents menus. Il permet encore un grand nombre d'autres choses plus ou moins utiles. -
Ctrl Tab Preview :

Cette extension permet au lieu de passer directement à l'onglet suivant lors d'unctrl+tabd'afficher une prévisalisation du prochain onglet qui ne sera réellement selectionné que lorsque la touche ctrl sera relâchée. Un peu comme lealt+tabde windows mais avec une prévisualisation à la place de l'icône. -
FaviconizeTab :

Une petite extension qui permet de réduire certains onglets à leur icône. Bien pratique quand on a certains onglets ouverts en permanence. -
Firefox Showcase :

Celle-ci permet d'afficher une mosaïque des onglets ouverts dans les différents onglets de Firefox (l'une des rares fonctionnalités dont IE7 et pas Firefox...). Depuis cette mosaïque on peut selectionner, fermer et rafraichir les onglets. Très pratique pour faire le tri quand on ouvre une grande quantité d'onglets. -
Aging Tabs :

Enfin pour finir, une extension totalement inutile et donc indispensable : elle permet de définir les couleurs des différents onglets en fonction de la dernière fois où on les a consultés.


