Voici un autre module Change que je suis en train de développer. Pour le coup il répond à un besoin très spécifique et correspond plus à un extranet qu'à un site web classique. Mais bon, puisque moi j'en avais besoin, peut-être que d'autres en auront l'usage aussi. Ou pas mais on peut difficilement savoir avant d'en parler 
De quoi s'agit-il ?
Depuis des années, j'achète souvent sur le net, en particulier des biens culturels et ludiques : livres, mangas, DVD CD, jeux de plateaux, jeux à collectionner, jeux vidéos, etc. Grouper les achats permet en général de réduire les frais de port et en bonus allège un peu le coût écologique total des livraisons. Donc on a pris l'habitude avec mes frère, sœur et parents principalement de grouper nos achats de ce type. Ceci implique de gérer des comptes puisqu'à chaque commande, une seule personne paye effectivement et le autres doivent le rembourser. Le même principe vaut pour les cadeaux groupés ou autres courses occasionnellement faites pour le compte des autres.
S'échanger du liquide à chaque fois c'est chiant, donc pendant longtemps on est passés par du mail pour se tenir au courant de l'état du solde de chacun. Mais le mail c'est quand même assez peu adapté : quand on se plante et qu'on part du mauvais mail pour calculer les nouveaux soldes ou quand on se demande si on a bien pensé à prendre en compte tel ou tel achat c'est vite le bazar. Puis faut faire tous les calculs à la main, c'est lourd et ça introduit un risque d'erreur non négligeable.
Du coup comme on est quand même une famille de développeurs on se disait que faire une appli web accessible de n'importe où pour gérer tout ça ce serait cool et ça nous faciliterait la vie (enfin sauf ma mère qui elle se cantonne en général à rappeler qu'en achetant moins ça serait tout de suite plus simple mais avant de prendre sa retraite elle était prof de maths, pas informaticienne, donc on lui pardonne). Comme toujours, avec les supers solutions ça s'est éternisé quelques temps à l'état de projet hypothétique parce que bon, c'est bien beau de se dire qu'il faudrait le faire mais c'est quand même vachement plus simple que de le faire réellement.
Mais bon, un jour on se dit qu'au final si on veut pas arriver au point où on aura passé plus de temps à se dire qu'il faudrait le faire que le temps nécessaire pour le faire réellement il faut se lancer. Et donc il y a quelques mois j'ai pris mon courage à deux mains et finalisé une première version utilisable (loin d'être complète et ergonomiquement optimale mais utilisable).
Comme j'ai l'habitude de travailler avec Change, c'est donc un module Change. Ça aurait pu être fait avec n'importe quelle autre techno mais c'est celle là que je maitrise.
Bon et donc ça fait quoi concrètement ?
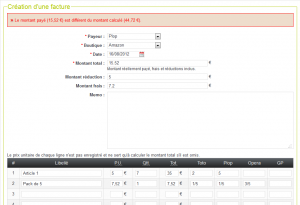
Pour l'instant ce module va vraiment à l'essentiel : il gère des "factures" (que j'aurais pu appeler aussi "transactions") correspondant à un achat dans une boutique avec le montant total payé, les réductions et les frais inclus dans ce total et enfin le détail des achats avec la répartition entre les acheteurs.
L'outil valide la cohérence globale de ce qui est saisi, en particulier :
- les répartitions doivent correspondre au total des quantités saisies
- le montant payé doit correspondre au total des lignes après application des réductions et frais
On évite ainsi pas mal d'erreurs de saisie.
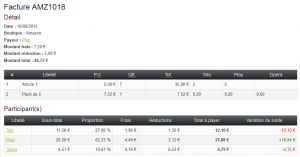
Une fois la facture enregistrée, la répartition des coûts entre les différents acheteurs est calculée (les réductions et frais indiqués étant répartis au prorata des achats) et leurs soldes sont automatiquement mis à jour. Les différents intervenants sont alors avertis par e-mail qu'une facture qui les concerne vient d'être saisie.
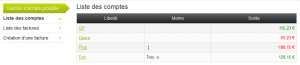
On peut également consulter la liste des comptes utilisateurs avec leurs soldes et accéder au détail d'un compte qui donne la liste de ses factures.
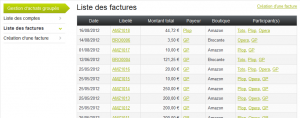
Et enfin on peut également accéder à l'historique complet des factures enregistrées.
C'est tout pour le moment, ce qui suffit à répondre nos besoins minimaux et apporte déjà nettement plus de simplicité que le mail et moins d'erreurs grâce aux différents contrôles de cohérence.
Évolutions envisagées
Même si l'ensemble répond au besoins minimaux, c'est encore loin d'être complet et ergonomique.
Gestion des boutiques
En effet, la création d'une nouvelle boutique implique de passer par le backoffice, ce qui est assez contraignant. De même il n'y a pas encore de listing des boutiques sur le site qui permettrait de suivre l'historique des dépenses dans chacune d'entre elles.
Saisie des factures
La saisie des factures est encore assez figée : tous les comptes ont systématiquement leur colonne dédiée, ce qui fonctionne à note échelle actuelle de 5 personnes mais poserait des problèmes avec une plus grosse volumétrie (qui pourrait être vite atteinte si l'on ajoute des acheteurs plus occasionnels).
De même le nombre de lignes est figé d'autorité à 30, ce qui est à la fois beaucoup trop la plupart du temps et pas assez dans certains cas exceptionnels.
Modification et validation des factures
À l'heure actuelle, les factures sont "validées" automatiquement lors de leur saisie. C'est-à-dire qu'elles ne sont pas modifiables et que les soldes des intervenants sont mis à jour immédiatement.
Pour une utilisation plus pratique et rigoureuse il est prévu d'ajouter une validation par l'ensemble des intervenant avant de mettre à jour les soldes, ceci permettant de détecter les éventuelles erreurs. De plus tant qu'elle n'est pas validée par tout le monde, la facture restera modifiable, voire annulable.
Autres évolutions envisagées
D'autres évolutions seraient intéressantes à mettre en œuvre :
- Gestion de versements directs : dans notre cas, certaines personnes passent plus fréquemment des commandes que d'autres. Il en résulte que les soldes ont tendance à se déséquilibrer, déséquilibres qui se règlent en général par un versement (liquide, chèque, virement...). Il serait donc intéressant de pouvoir matérialiser dans une entrée dédiée un versement direct d'une personne à une autre dans un formulaire simplifié.
- Pour certains achats (au hasard les cadeaux), il peut être pratique de ne rendre visibles certaines commandes (voire certaines lignes seulement) que par les personnes concernées (notamment pas le destinataire du cadeau).
Je ne dis pas que tout sera fait et encore moins sous quels délais mais dans l'idée c'est pour l'instant l'essentiel qu'on ait détecté comme évolutions à faire pour améliorer l'appli.
Accès au code
Comme la plupart de mes modules, celui-ci a vocation à être publié (d'ailleurs en théorie l'Afero GPL l'impose un peu) une fois qu'il sera suffisamment finalisé. Je compte également l'archiver dans un repository publique mais je n'ai pas encore tranché entre passer par un site existant genre GitHub ou SourceForge comme pour mes précédents modules (qui aurait l'avantage d'une mise en place simplifiée) et m'installer un repository local sur mon serveur avec un accès web au fichiers (qui d'un côté me plait mieux parce que je garde la maitrise de mon repository plutôt que de le stocker sur une plateforme tierce centralisée mais implique de passer du temps à le mettre en place).
Quoiqu'il en soit, si jamais quelqu'un est intéressé (sait-on sait jamais) je peux déjà lui fournir la version actuelle sur simple demande ^^